El diseño responsive en la web es una técnica de diseño que adapta los sitios web a diferentes dispositivos: Teléfonos Smarthone, tablets y pantallas de PC de diferentes tamaños.
Esto se hace medianete código, con CSS media queries y separa contenido y diseño para mejorar la experiencia del usuario en dispositivos móviles.
Esta técnica es imprescindible para mejorar la accesibilidad de tu web y que se pueda consultar desde cualquier medio, y también para el posicionamiento en Google.
Te cuento algunos aspectos a tener en cuenta al diseñar un sitio web responsive.
Contenidos
¿Por qué es importante el diseño web responsive?
El mundo digital cambia constantemente y también lo hace la forma en que los usuarios acceden a los sitios web.
Hoy en día, tanto los teléfonos inteligentes como las tabletas son omnipresentes y han conquistado el mercado. Estamos hablando de que hay sitios web que tienen un 80-90% de visitantes desde teléfonos móviles.

Por eso, es esencial que los propietarios de sitios web los optimicen para que puedan utilizarse sin problemas en todos los dispositivos, y enfocándose en el uso mayoritario en su web.
Ventajas del diseño web responsive
El diseño web responsive tiene muchas ventajas sobre el diseño web tradicional:
- Mejora la experiencia del usuario en todos los dispositivos adaptando automáticamente el diseño y el contenido al tamaño de la pantalla.
- Reduce el coste y el riesgo de tener un sitio web o tema móvil independiente (esto sería duplicar el trabajo de diseño, teniendo uno para escritorio y otro para móvil, con el diseño responsive es uno solo que se adapta).
- Aumenta la velocidad y el rendimiento del sitio web, ya que puede utilizarse en todos los dispositivos simultáneamente.
- Aumenta el compromiso y la interacción del usuario, ya que el sitio web es fácil de usar en cualquier dispositivo.
- Mejora el posicionamiento SEO, ya que Google favorece los sitios web responsivos y los sitúa más arriba en los resultados de búsqueda.
Lee también: 7 puntos para revisar de tu web en el móvil
Móvil primero: La tendencia del futuro
Mobile first es la tendencia del futuro y un factor decisivo para la creación de sitios web y su clasificación en los motores de búsqueda.
Mobile first significa que los dispositivos móviles se tienen en cuenta en primer lugar a la hora de diseñar y desarrollar un sitio web.
Esto es crucial debido a la proliferación de teléfonos inteligentes y tabletas. Hoy en día, los sitios web se visitan a menudo en dispositivos móviles, por lo que es importante que funcionen en estos dispositivos y ofrezcan la misma experiencia al usuario, independientemente de dónde se encuentre.
¿Porqué es importante?
El diseño web responsive es ahora esencial para cualquier sitio web que quiera ofrecer una experiencia de usuario óptima en distintos dispositivos. Al utilizar el diseño responsive, se mejora la experiencia del usuario, se reduce el coste y el riesgo de un sitio web móvil independiente, se aumenta la velocidad y el rendimiento del sitio web y se mejora la clasificación SEO.
Mobile First debe tenerse en cuenta al diseñar y desarrollar sitios web para garantizar que el sitio web funciona de forma óptima en todos los dispositivos.
Aspectos técnicos del diseño web adaptable
El objetivo principal del diseño responsive en la web es garantizar una experiencia de usuario óptima en diferentes dispositivos (teléfonos inteligentes, tabletas, ordenadores de sobremesa). Para conseguirlo, hay que tener en cuenta algunos aspectos técnicos.
Media Queries y su uso
Las consultas de medios son reglas CSS que pueden utilizarse para definir estilos y diseños diferentes para distintos dispositivos. Mediante el uso de consultas de medios, el sitio web puede reaccionar ante diferentes dispositivos finales y adaptar diferentes estilos CSS para diferentes tamaños y resoluciones de pantalla.
El tamaño y la resolución del dispositivo se pueden consultar dentro de las consultas de medios y se pueden proporcionar diferentes diseños en función de ello. También es posible adaptar diferentes imágenes o tamaños de fuente para diferentes tipos de dispositivos.
El uso de Media Query es la clave para crear un diseño web adaptable y es compatible con todos los navegadores modernos.
Ejemplo:
/* Por defecto, para móviles (siguiendo mobile first), la fuente del h2 será 22 pixels */
h2 {
font-size: 22px ;
}
/* En una pantalla de más de 600px (tablet o smartphone en horizontal) ampliamos un poco la fuente */
@media screen and (min-width: 600px) {
h2 {
font-size: 28px ;
}
}
/* En una pantalla más de 900px (Escritorio) hacemos la fuente del h2 más grande */
@media screen and (min-width: 900px) {
h2 {
font-size: 38px;
}
}Marcos CSS
Los marcos CSS son soluciones de diseño ya preparadas que facilitan la creación rápida de sitios web responsives. Incluyen todas las reglas CSS y estructuras HTML necesarias que ya han sido optimizadas para la capacidad de respuesta. Son extremadamente útiles para los desarrolladores que no tienen una visión completa del diseño adaptable o que simplemente quieren crear su sitio web más rápida y eficazmente.
Los marcos CSS más conocidos son Bootstrap, Foundation y Materialize. Estos marcos ofrecen una amplia gama de componentes preconstruidos que los desarrolladores pueden personalizar y utilizar fácilmente para crear más rápidamente un sitio web adaptativo moderno.
Mejora progresiva
La mejora progresiva es una técnica que garantiza que todos los usuarios, independientemente de sus dispositivos, disfruten de una experiencia web óptima y tengan acceso a todo el contenido del sitio web. Al utilizar la mejora progresiva, el sitio web garantiza que el contenido básico sea accesible incluso en navegadores y dispositivos antiguos sin JavaScript ni CSS.
Luego, capa a capa (mejoras) se añaden CSS y JavaScript para proporcionar una mejor experiencia al usuario con funciones interactivas y un mejor diseño visual. Si se desactiva JavaScript o se utiliza un navegador antiguo, el contenido se sigue mostrando correctamente y los usuarios pueden seguir utilizando funciones importantes del sitio web.
Diseño y maquetación para el diseño responsive en la web
El diseño y la maquetación de un sitio web responsive son cruciales para una experiencia de usuario óptima. A continuación se comentan algunos aspectos del diseño adaptativo.
Anchuras y resoluciones
El diseño de un sitio web adaptable debe tener en cuenta las diferentes anchuras y resoluciones de dispositivos como ordenadores de sobremesa, tabletas y teléfonos inteligentes. La anchura y la resolución del dispositivo influyen en la visualización del sitio web y, por tanto, en el diseño. Para garantizarlo, deben utilizarse consultas de medios CSS. Éstas permiten adaptar el diseño a las diferentes anchuras y resoluciones de los dispositivos. La presentación de los distintos elementos del sitio web en los diferentes dispositivos debe ser coherente y fácil de usar.
Diseño de los elementos de navegación
La navegación es una parte importante de un sitio web. El diseño de la navegación en un sitio web responsive también debe adaptarse a los distintos dispositivos.
Es aconsejable simplificar los elementos de navegación y utilizar un menú hamburguesa (el de las 3 rayitas verticales), por ejemplo. Así se ahorra espacio y la navegación sigue siendo sencilla y fácil de usar.
Los usuarios ya están acostumbrados a este estilo de menús y conocen el icono.
El uso de consultas de medios también puede ayudar aquí a optimizar la navegación en los distintos dispositivos.
Diseño multicolumna
Un diseño de varias columnas puede provocar problemas en un sitio web responsive si no está optimizado para los distintos dispositivos. Porque si intentas meter varias columnas en una pantalla del móvil, se verá muy mal.
Lo más habitual es «apilar» las columnas al cambiar a formato de móvil, y que se vean una debajo de la otra en vez de al lado, y en ocasiones es interesante cambiar el orden de las mismas según el dispositivo para que quede un mejor resultado.
Es importante personalizar el diseño para cada dispositivo. También debe considerarse un diseño fluido que se adapte a la anchura de la ventana del navegador.
Esto puede evitar que el contenido deje de mostrarse completamente en los dispositivos más pequeños.
Buenas prácticas para el diseño web adaptable
Las prácticas recomendadas para el diseño web adaptable se refieren a métodos y técnicas probados que los desarrolladores y diseñadores deben utilizar para optimizar el diseño y la funcionalidad de los sitios web adaptables. A continuación se recomiendan algunas buenas prácticas a tener en cuenta:
Prueba de compatibilidad móvil
Es aconsejable utilizar una plataforma de pruebas móviles para comprobar y probar el estado de tu sitio web en dispositivos móviles. Varias herramientas en línea, como la Prueba de compatibilidad móvil de Google, o extensiones del navegador, como Mobile Viewport Resizer, pueden ayudarte a comprobar la capacidad de respuesta de tu sitio web. Estas herramientas muestran qué elementos de tu sitio web aún deben optimizarse para garantizar la mejor experiencia de usuario en distintos dispositivos. Puede tratarse de botones o menús demasiado pequeños o de tiempos de carga largos en dispositivos móviles.
Por ejemplo la prueba de Google:
https://search.google.com/test/mobile-friendly
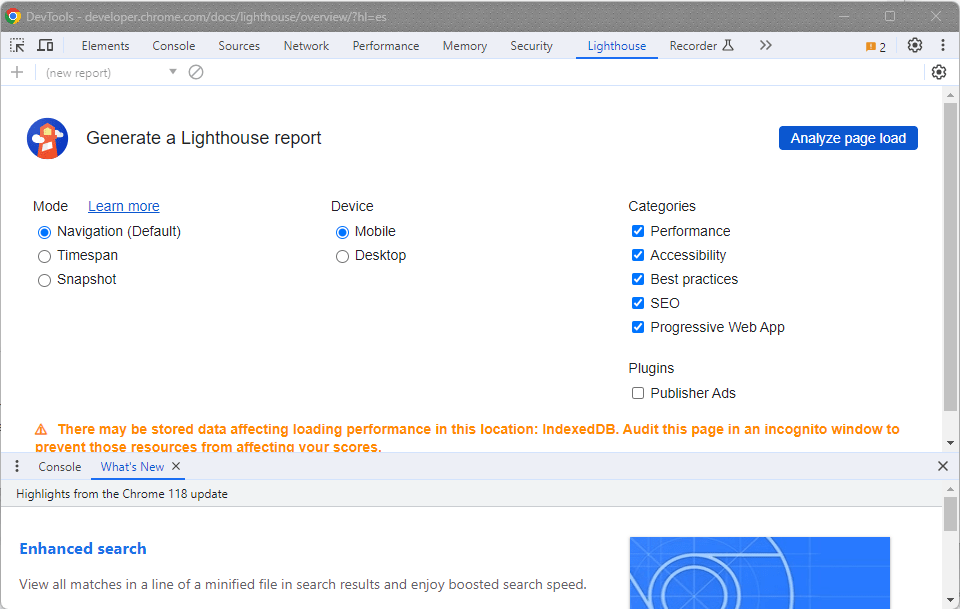
Sin embargo, esta herramienta se retirará el 1 de diciembre de 2023. Para probar la usabilidad móvil de una página, se recomienda usar Lighthouse de Chrome.
Puedes encontrar esta herramienta en las Herramientas para desarrolladores de Chrome:

Uso de unidades relativas
En lugar de anchuras fijas, deben utilizarse unidades relativas, como porcentajes. De este modo, los elementos de la página pueden escalarse mejor. Los elementos individuales de la página, como bloques de texto, imágenes o tablas, también deben formatearse con unidades relativas como REM o EM para garantizar un diseño coherente y dinámico. Esto es especialmente importante porque la visualización de los elementos individuales puede variar en los distintos dispositivos. Por tanto, si utilizas unidades fijas, la visualización parecerá poco natural en determinados dispositivos o incluso se extenderá más allá de los límites de la pantalla, lo que limitará la facilidad de uso.
Ejemplos de diseño responsive
El diseño web responsivo diseña sitios web para que se visualicen de forma óptima en cualquier tipo de pantalla. He aquí algunos ejemplos:
- Medium: Una revista online que muestra el contenido de forma diferente según el dispositivo para garantizar una legibilidad óptima.
- Starbucks: El sitio web de Starbucks se adapta al tamaño de la pantalla y cambia su navegación para ofrecer una experiencia óptima al cliente en ordenadores de sobremesa, tabletas y smartphones.
- Microsoft:El sitio web de Microsoft utiliza el diseño responsivo para optimizar la visualización de su contenido en todos los dispositivos sin que el usuario tenga que desplazarse o hacer zoom.
Todos estos sitios web utilizan el diseño web responsivo para ofrecer a sus usuarios una experiencia óptima en cualquier tipo de dispositivo.
Diferencias del diseño responsive en ordenadores de sobremesa, smartphones y tablets
El diseño responsive no sólo tiene que funcionar en distintos tipos de dispositivos, sino también en distintos tipos de pantallas.
Existen algunas diferencias cuando se visualiza en ordenadores de sobremesa, teléfonos inteligentes y tabletas:
- PCs de sobremesa:El contenido puede mostrarse en mayor cantidad en los PCs de sobremesa, ya que tienen pantallas más grandes. Hay más espacio para la navegación y las barras laterales, que no se muestran en dispositivos más pequeños. Los PC de sobremesa también requieren un tipo de diseño diferente que permita más detalles y mayor resolución. Hay que considerar que hoy en día existen pantallas de gran tamaño y resoluciones.
- Smartphones: El contenido debe aparecer más grande en los smartphones para garantizar una buena legibilidad. La navegación debe ser sencilla y clara en los smartphones, ya que el espacio de la pantalla es limitado. El diseño responsive también debe garantizar un tiempo de carga rápido, ya que la mayoría de los smartphones no son tan potentes como los ordenadores de sobremesa.
- Tabletas: Las tabletas tienen pantallas más grandes que los teléfonos inteligentes, pero más pequeñas que los ordenadores de sobremesa. El diseño adaptable debe mostrar el contenido de forma óptima en las pantallas de las tabletas sin que el usuario tenga que hacer zoom o desplazarse.
Por tanto, el diseño adaptable debe tener en cuenta la diferencia de tamaño y resolución de los ordenadores de sobremesa, los teléfonos inteligentes y las tabletas para garantizar una visualización óptima en todos los dispositivos.
Menú hamburguesa y otras características de diseño
Un menú hamburguesa es un elemento de diseño que se desarrolló originalmente para la navegación en teléfonos inteligentes. Consta de tres líneas horizontales y contiene una función de menú desplegable. Otras características del diseño responsive son
- Uso de iconos:Se pueden utilizar iconos en lugar de texto para facilitar la navegación en dispositivos más pequeños.
- Uso de colores:Los colores pueden utilizarse para separar el contenido y hacerlo destacar mejor en los dispositivos más pequeños.
- Diseño de cuadrícula flexible:Los diseños de cuadrícula flexibles se adaptan al tamaño y resolución de las pantallas para garantizar una visualización óptima en todos los dispositivos.
- Hojas de estilo en cascada (CSS):Las hojas de estilo en cascada (CSS) permiten un diseño flexible y optimizado para cualquier tipo de dispositivo.
El menú hamburguesa y otras características de diseño son elementos importantes para garantizar un diseño responsive optimizado. Permiten una navegación sencilla y una visualización optimizada en todos los dispositivos.
Cómo crear un sitio web responsive
Cómo crear un sitio web responsive
El diseño web adaptable es ahora una parte indispensable del desarrollo web moderno. En esta sección veremos cómo crear un sitio web adaptable. Aquí trataremos los conceptos básicos de HTML y CSS para el diseño web adaptable, las características de un sitio web adaptable y las herramientas para crear un diseño web adaptable.
Conceptos básicos de HTML y CSS para el diseño web adaptable
Antes de empezar a crear un sitio web adaptable, necesitas unos conocimientos básicos de HTML y CSS. Estos dos lenguajes son la base de todo sitio web y son esenciales para el diseño web responsive. He aquí algunos de los conceptos básicos más importantes:
- Uso de la semántica
- HTML válido y sencillo
- Modelo de caja
- Diseños CSS
- Compatibilidad con navegadores
- Herramientas de depuración
Propiedades de un sitio web adaptable
Un sitio web adaptable tiene ciertas propiedades que garantizan que se vea bien y sea fácil de usar en diferentes dispositivos y resoluciones de pantalla:
- Diseño flexible
- Sistema de rejilla fluido
- Uso de solicitudes de medios
- Navegación optimizada para el tacto
- Imágenes adaptables
Herramientas para crear un diseño web adaptable
Hay varias herramientas que pueden ser útiles a la hora de crear un sitio web responsivo. Aquí tienes algunas de las más populares:
- Bootstrap
- Fundación
- W3.CSS
- Sistema de cuadrícula adaptable
- Diseño de cuadrícula CSS
El futuro del diseño web adaptable
El diseño web responsivo ha demostrado ser indispensable para una buena experiencia de usuario en los últimos años. Pero, ¿qué será lo próximo? ¿Qué evolución cabe esperar y qué repercusiones tendrá en el diseño web? En esta sección se explican algunas ideas sobre el futuro del diseño web responsivo.
Evolución del diseño web responsivo
El diseño web responsivo seguirá evolucionando en el futuro. Se desarrollarán nuevas tecnologías y estándares que facilitarán aún más la creación de sitios web responsivos. El desarrollo de HTML y CSS, que constituyen la base del diseño web adaptable, desempeñará un papel importante en este sentido. Los marcos CSS también seguirán desarrollándose y mejorando, lo que simplificará aún más el trabajo con el diseño responsivo.
Uso del diseño responsivo
El diseño responsivo será aún más frecuente en el futuro y casi se convertirá en la norma. En una época en la que cada vez más gente utiliza dispositivos móviles, es importante que los sitios web también se muestren bien en pantallas pequeñas y ofrezcan una experiencia de usuario óptima. Las empresas que apuesten por el diseño web responsivo estarán mejor posicionadas y tendrán más éxito en el futuro.
¿Qué depara el futuro al diseño web responsivo?
- Realidad virtual y aumentada: Es de esperar que la realidad virtual y aumentada desempeñen un papel aún mayor en el futuro. El diseño web responsivo también será indispensable aquí para mejorar la experiencia del usuario.
- Automatización: Las herramientas que automatizan la creación de sitios web responsivos seguirán mejorando. Esto ahorra tiempo y recursos y será aún más importante en el futuro.
- Personalización: El contenido personalizado y las experiencias de usuario serán aún más importantes en el futuro. El diseño adaptable desempeña aquí un papel importante, ya que permite presentar el contenido de forma óptima en diferentes dispositivos y tamaños de pantalla.
- Mobile first: La tendencia hacia un enfoque mobile-first se intensificará en el futuro. Esto significa que los sitios web se optimizarán primero para dispositivos móviles y luego se escalarán a pantallas más grandes. El diseño adaptable también desempeñará un papel fundamental en este sentido.
- Contenido interactivo y dinámico: El contenido interactivo y dinámico desempeñará un papel aún mayor en el futuro. Aquí será importante utilizar el diseño responsivo para optimizar la visualización de este contenido en diferentes dispositivos y tamaños de pantalla.
Conclusión
A lo largo de los años, el diseño web responsivo ha ido adquiriendo cada vez más importancia y ahora es indispensable. Esta sección resume los puntos clave, el impacto del diseño web responsivo y por qué se considera ahora el estándar.
En general, el diseño web responsivo ayuda a mejorar la usabilidad y la experiencia de los sitios web adaptándose a los distintos dispositivos y garantizando así una mejor visualización en los dispositivos móviles. Se ha convertido en una parte indispensable del desarrollo de sitios web modernos y seguirá desempeñando un papel importante en el futuro.

![[Guía práctica] 10 pasos para empezar a crear tu web de servicios.compressed plus](https://www.taisa-designer.com/wp-content/uploads/2019/03/guia-crear-web-servicios.jpg)


Sácale más partido a tu web
¡Apúntate a mi lista VIP ya! Recibirás un montón de información interesante como esta.
¡Gracias por suscribirte! Tus datos se han enviado correctamente. Ahora sólo tienes que confirmar tu suscripción desde el e-mail que recibirás enseguida. Si no lo ves, echa un vistazo en SPAM o Promociones por si acaso.
Al suscribirte aceptas recibir mis e-mails relacionados con Taisa-Designer según tus preferencias. Tus datos se almacenarán en una lista de Mailchimp que gestiono yo, Raquel García Arévalo (Taisa), directamente. No los cederé a terceros sin tu permiso, ni usaré para otros fines que los indicados.
Puedes actualizar tus preferencias o darte de baja en cualquier momento desde los e-mail que recibirás, o escribiendome a [email protected]. Para más información, puedes leer la política de privacidad.