Si has oído hablar de AMP pero aún no sabes de qué va, cómo puede ayudarte en tu negocio o cómo aprovecharlo para tu blog, estás en el lugar indicado. Te voy a explicar aquí qué es y cómo configurar AMP en WordPress.
Además, te explicaré algunos detalles de configuración que deberás tener en cuenta para no perder el registro de estadísticas por ejemplo de Google Analytics o Metricool.
Contenidos
¿Qué es AMP?
AMP quiere decir Accelerated Mobile Pages. Es decir, páginas móviles aceleradas. Bastante explicativo, quiere decir que es un sistema con el que realizar páginas web adaptadas y optimizadas a dispositivos móviles. Y el principal objetivo, es que sean muy rápidas de cargar, y que sean sencillas de usar.
Puedes leer más del tema en WikiPedia.
¿Cómo y para qué se creó AMP?
Este ha sido un proyecto de Google, con el objetivo de ofrecer el acceso a los resultados de la búsqueda desde móvil de forma mucho más rápida. Ya sabemos que la velocidad de carga de una web es importante para Google. Y adicionalmente, Google tiende a priorizar resultados que se ofrezcan con formato AMP.
También hay otros motores de búsqueda que al acceder desde dispositivos móviles, mostrarán la versión AMP si existe.
Por todo esto, una de las utilidades que tiene instalar AMP en tu web WordPress es que podría aumentar las visitas a tu blog o web.
Formas de aplicar AMP
En principio AMP podría utilizarse de distintas formas.
- Podría crearse la página web directamente con AMP (Aquí puedes leer sobre cómo funciona una página web).
- Se podría utilizar una plantilla, por ejemplo de WordPress, directamente adaptada a AMP.
- O tener una versión alternativa de diseño de tu web o blog adaptada a AMP. Esta última es la más habitual.
¿Se aplica AMP a toda la web?
Es posible, aunque esto limitaría las funcionalidades y el diseño.
Normalmente se aplica sólo el formato AMP a las entradas (Posts) del blog, y puede que por ejemplo no en la página de inicio. Depende de tu tipo de página. Esto se debe a que AMP se usará principalmente para accesos desde los resultados de los motores de búsqueda desde dispositivos móviles.
Por ello, sólo tendría sentido aplicarlo a páginas que sepas que se van a usar de este modo. Si es una página a la que no se suele llegar desde los resultados de búsqueda, o que quieres que tenga un formato más llamativo, podrías no aplicar AMP.
Temas AMP
Puede interesarte si estabas pensando cambiar de tema o estás empezando a crear tu web en WordPress y tienes o piensas tener un Blog.
Puedes encontrar algunos temas AMP para WordPress por ejemplo en Theme Forest.
¿Cómo configurar AMP en WordPress?
Esta parte es inicialmente muy sencilla haciendo uso de un Plugin.
Existen varios disponibles, yo te recomiendo usar el plugin oficial AMP (puedes ver aquí la información).

Pero esto no queda aquí, ya que luego debes realizar algunos ajustes adicionales para que todo siga funcionando correctamente. Por ejemplo, los ajustes para SEO o las estadísticas como Analytics, Metricool u otros sistemas que contabilicen visitas.
Puedes leer aquí qué es Metricool y mis opiniones.
Ajustes de AMP
En el apartado de ajustes puedes decidir cómo quieres que funcione tu sitio.

Modo de la web:
- El modo Estándar es recomendable si quieres que todo tu sitio esté por defecto en AMP. Es una opción arriesgada y podría requerir desarrollo adicional.
- Transicional, como indica, es si quieres ir cambiando de un modo a otro.
- Lector es el modo más recomendable ya que las versiones AMP de tu web se cargan en una caché que permite que carguen incluso más rápido.
Plantillas compatibles te permite decidir qué apartados de tu web quieres que se carguen como AMP. En mi caso, lo aplico sólo a entradas. Luego hablo más de esto.
SEO en Amp
Por defecto las páginas en AMP no tendrán información para SEO como las metadescripciones, títulos SEO, etc.
Para mantener las funcionalidades SEO si utilizas el plugin Yoast o Rankmath que son los que yo recomiendo (puedes ver cómo instalarlos y usarlos en mi Curso de uso básico de WordPress) deberás instalar otro plugin adicional: Glue for Yoast SEO & AMP.
Este plugin adicionalmente te permite configurar algunos aspectos interesantes de AMP, como el diseño o las estadísticas que veremos a configuración. Puedes verlo desde el panel de administración de WordPress, dentro del menú SEO >AMP.
Cómo configurar las estadísticas en AMP ⚡️
Lo primero que debes saber es que aunque algunos ajustes puedes hacerlos por medio de plugins, podría ser necesario tocar algo de código para la correcta instalación de estadísticas.
Para realizar modificaciones en AMP, tendrás que acceder a los ficheros de tu sitio web. Y dentro de la carpeta de tu tema, añadir algunas carpetas y ficheros.
Google Analytics con AMP
Si estás usando Analytics, te interesará configurarlo también en AMP para que se registren las visitas a estas páginas.
Para ello, el mejor método que encontré fue por medio de los plugins mencionado antes. Con los plugins Yoast + AMP + Glue for Yoast SEO & AMP.
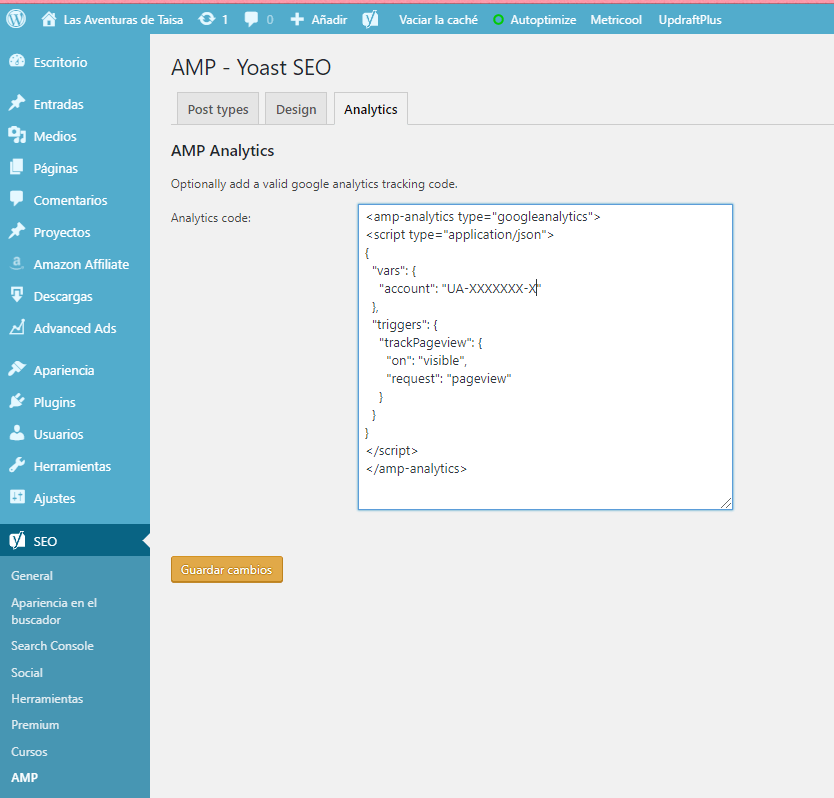
De este modo, en el apartado SEO >AMP > Analytics puedes añadir el siguiente código:

Aquí tienes el código, y recuerda modificar las XXXXXX-X por tu identificador de Analytics correspondiente.
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXXXXX-X"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>Estadísticas de Metricool con AMP
En caso de que utilices Metricool, también tendrás que añadir la siguiente línea en el fichero footer.php en la carpeta /wp-content/themes/(tu-tema)/amp/. Puedes incluirlo entre las etiquetas <footer> </footer>.
Recuerda modificar donde indica TU_CODIGO, tendrás que tomarlo de la URL que te dan en Metricool > Conexiones > Website & blog Configuración > Opción C.
<amp-pixel src="https://tracker.metricool.com/c3po.jpg?hash=TU_CODIGO"></amp-pixel>Como ves, se trata de modificar las etiquetas <img> por <amp-pixel>.
En el vídeo al inicio de esta entrada donde te cuento cómo logré aumentar las visitas a mi blog de 10 a 1000 diarias, explico también que tardé unos meses en aplicar estos ajustes. Y es por ello no se registraron correctamente las estadísticas en Metricool, ya que comenzaron a aumentar las visitas desde móviles a AMP.
Código de Madresfera con AMP
Y otro sistema que realiza un registro de visitas, y que tuve también que añadir a la plantilla de AMP fue el código de Madresfera.
Madresfera es una comunidad de bloggers de maternidad y crianza donde tengo registrado mi blog Las Aventuras de Taisa. Este sistema dispone de un ranking, que se basa en el número de visitas. Con lo cual, al instalar AMP sin realizar modificaciones, estas visitas no se registran cuando vienen desde AMP, y la posición baja.
Por ello, debes añadir también el código de Madresfera que te han enviado.
Este código tendrás que añadirlo en el fichero footer.php en la carpeta /wp-content/themes/(tu-tema)/amp/. Puedes añadirlo al inicio del fichero, antes de la etiqueta footer o después, según prefieras.
El código será algo así, modificando donde aparecen las XXX tendrás que revisar el identificador que te hayan enviado a tí.
<div id="MadresferaWidget0" style="text-align:center;">
<a href="https://madresfera.com/" title="Ranking Madresfera" target="_blank" rel="nofollow noopener">
<amp-img alt="Ranking Madresfera" src="https://madresfera.com/widget/img/XXXXXXXXXXXXX/1" width="150" height="125" class="aligncenter"></amp-img>
</a>
</div>Añadir enlaces a páginas legales en AMP
Otro punto muy importante, es que tienes que tener también enlaces a las páginas legales. Ya sabes que desde la aplicación del RGPD toda web debe tener enlaces a un aviso legal y a la política de privacidad. Puedes leer también cómo adaptar tu web WordPress al RGPD.
Deberás incluir también esta información en el pie de tu plantilla AMP. En el fichero footer.php en la carpeta /wp-content/themes/(tu-tema)/amp/
Puedes usar este código, modificando URL_AVISO_LEGAL y URL_POLITICA_PRIVACIDAD por las rutas completas de tus páginas legales (incluyendo http o https).
<p><a href="URL_AVISO_LEGAL">Aviso legal</a> | <a href="URL_POLITICA_PRIVACIDAD">Política de privacidad</a></p>Resultado de personalizar el pie en AMP
Con todo esto, consigues incluir en el pie toda la información que necesitas. Que se vea bien, que incluya toda la información necesaria, y que se registren correctamente las estadísticas en AMP.

¿Necesitas ayuda para configurar AMP en tu blog?
Si no te atreves a realizar las modificaciones de código para configurar AMP y todas las estadísticas, puedes ponerte en contacto conmigo y te ayudaré a instalar AMP en tu blog WordPress. ¡Escríbeme!
También te puede interesar…
- Cómo aumentar las visitas a tu blog.
- Curso de gestión básica de WordPress
- Que debes tener en cuenta al elegir el servidor de tu web.
- Cómo optimizar la velocidad de tu web.
- 7 motivos por los que tu web se ve poco profesional.
- Aumenta la seguridad de tu web WordPress.

![[Guía práctica] 10 pasos para empezar a crear tu web de servicios.compressed plus](https://www.taisa-designer.com/wp-content/uploads/2019/03/guia-crear-web-servicios.jpg)


Hola!
He hecho todos lo pasos, pero aún no se me ve en el móvil la versión amp, incluso he comprobado en la searchconsole en la prueba de amp si las entradas estaban validadas y todo está ok. Sabrías decirme que puede ser?
¡Hola! Creo que ya lo hemos comentado, que es porque los resultados AMP sólo aparecen cuando se entra desde los resultados de Google en el móvil. Igualmente, se puede probar entrando a una URL de una entrada, añadiendo /amp/. 🙂 La verdad es que creo que debería añadirlo en la entrada!!